
MVCを学び始めたけど、よくわからない…
こう感じている人は少なくないのではないでしょうか
私自身もプログラミングを学び始めたときなんとな~くの理解でなんとな~く進めて、結局全然理解できていませんでいた
この記事ではMVCの流れを身近な例に例えながら説明します!
MVCとは?
まずはカッチリとした文章で説明します
MVCとは、Model・View・Controllerの頭文字をとったアプリケーションの設定の概念の一つです
Model・View・Controllerはそれぞれ
- Model:データの取得、加工など、ビジネスロジックを担当
- View:画面表示内容
- Controller:ユーザー操作に応答し、ModelとViewの橋渡しを行う
という役割があります
初学者だとわかりづらい…
…いや、わからん
というのが正直な感想だと思います
プログラミングをある程度やってきた人ならまだしも、プログラマー1年目です!という人ではチンプンカンプンでしょう

言っていることはわからなくないけど、理解はできない…

そもそもWEBアプリがどう動いているかもわかりづらいよね
まったくMVCが理解できていない人向けに、ちょーざっくりと説明すると、

ますますわからない…

わかりやすいようにイラストも加えながら解説していくね
イラストでMVCを解説
MVCの流れは役所の手続きのようなものと話しましたがどういうことなのでしょうか
まずは役所の手続きの流れを確認しましょう
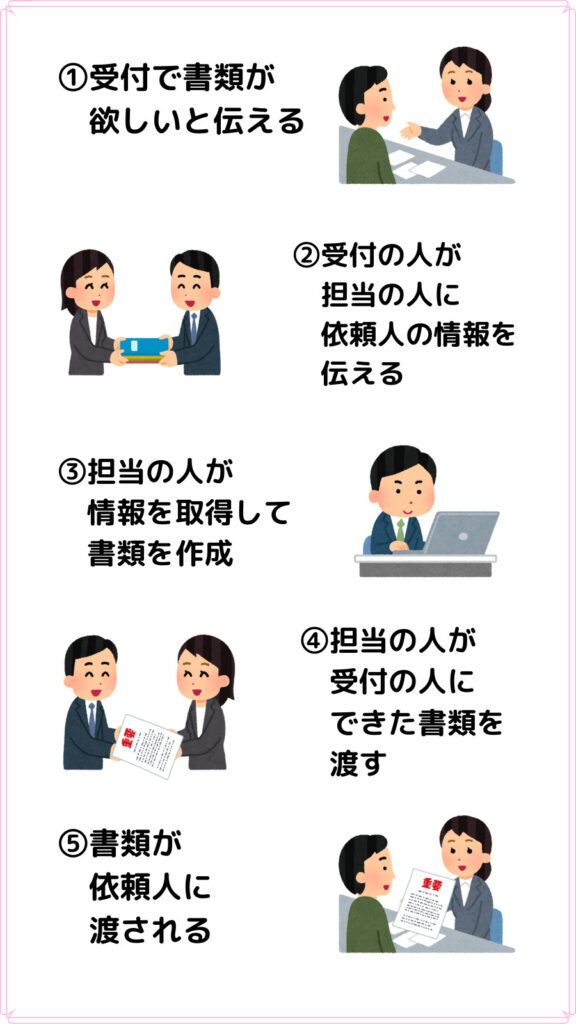
役所の手続きの流れ
住民票などの書類を市役所に取りに行ったとします
流れとしては以下のイメージだと思います

上記は簡潔にまとめたものですが、登場人物としては依頼人・受付の人・担当の人の3人で、最終的に出来上がる(依頼人が手に入れる)のは書類です
このイメージで今度はMVCの流れをみていきます
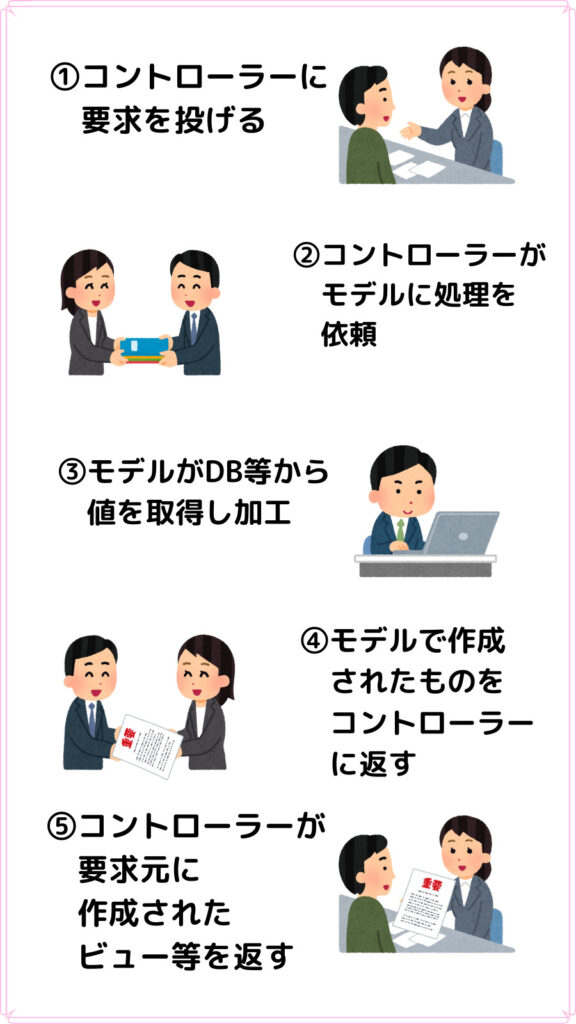
MVCの流れ
それでは上記の役所の流れをMVCの流れにあてはめます
まず、登場人物は以下になります
- 依頼人:WEBアプリを使う人
- 受付の人⇒Controller
- 担当の人⇒Model
- 書類⇒View
これを先ほどの流れの画像にあてはめると以下のようになります

なんとなくイメージつきましたかね?
ビュー⇒コントローラー⇒モデル⇒コントローラー⇒ビュー
のサイクルでひとかたまりの処理となって、それが繰り返されてサイトの表示等が行われています
それぞれが適材適所で役割を与えられて、効率的に負担がかからないかたちで機能するようになっているのです
まとめ
MVCについての説明でした
MVCを学び始めたけれどもピンときていない人の手助けに少しでもなったらうれしいです
もし聞いてみたいことがあれば下のコメントからどうぞ
それではまた




コメント